写真を背景になじませるイラレの加工方法
2022年11月01日
旗・幕ドットコムの小林です。
以前のブログで、
(1)四角形に切り抜く
(2)境界線で切り抜く
(3)ドーナツ型に切り抜く
の3タイプの画像切り抜き方法をご紹介しました。
https://www.hata-maku.com/blog/home/archives/000272.html
いずれもIllustratorの機能を駆使した加工方法だったのですが、皆さまお試しいただきましたでしょうか?
今回ご紹介するのは、
(1)画像を徐々に透明にする
(2)周囲をぼかしながら切り抜く
の2タイプの加工方法です。
背景デザインになじませたり、柔らかい印象を与えたい時にとっても便利♪

デザインの印象をガラッと変えることだってできちゃいます。
それでは、その作り方をご紹介しますね。
↓↓↓
(1)画像の端を徐々に透明にする
この切り抜き方法では「グラデーション」と「透明」ツールを使用します。
黒から白のグラデーションに色付けした四角形を、画像の上に配置します。

消したい部分を黒色、残したい部分を白色にしましょう。
画像とグラデーションにした四角形を、一緒に矢印ツールでつかんで
「透明」ツールの「マスク作成」をクリックしてください。


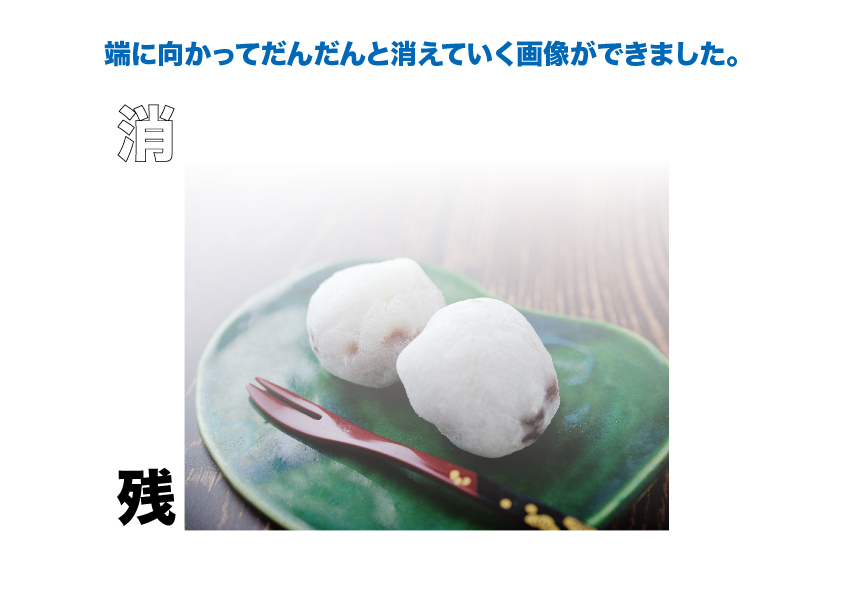
すると、端に向かってだんだんと消えていく画像ができました。
Illustrator上のマスクは「隠す」という意味です。
決して写真の一部を消してしまったわけではないので
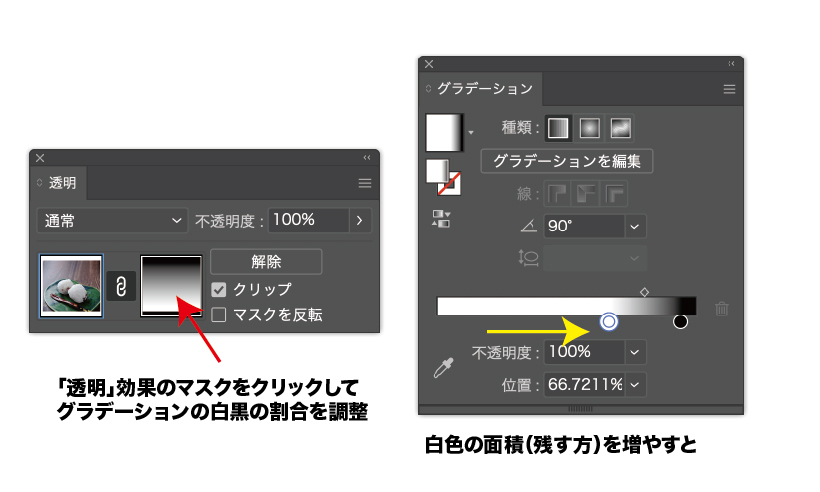
透明効果のウィンドウで「マスク(白黒のグラデーションになっている部分)」を選択し、
グラデーションのウィンドウで白黒の割合を調整すれば、画像の透明具合いを調整することができます。


この方法を使えば画像の無駄な部分を、背景になじむように自然に消すことができますね。
(2)周囲をぼかしながら切り抜く
こちらは前回のブログでご紹介した「四角形で切り抜く」の方法に、さらに「ぼかし効果」を使った切り抜き方法となります。
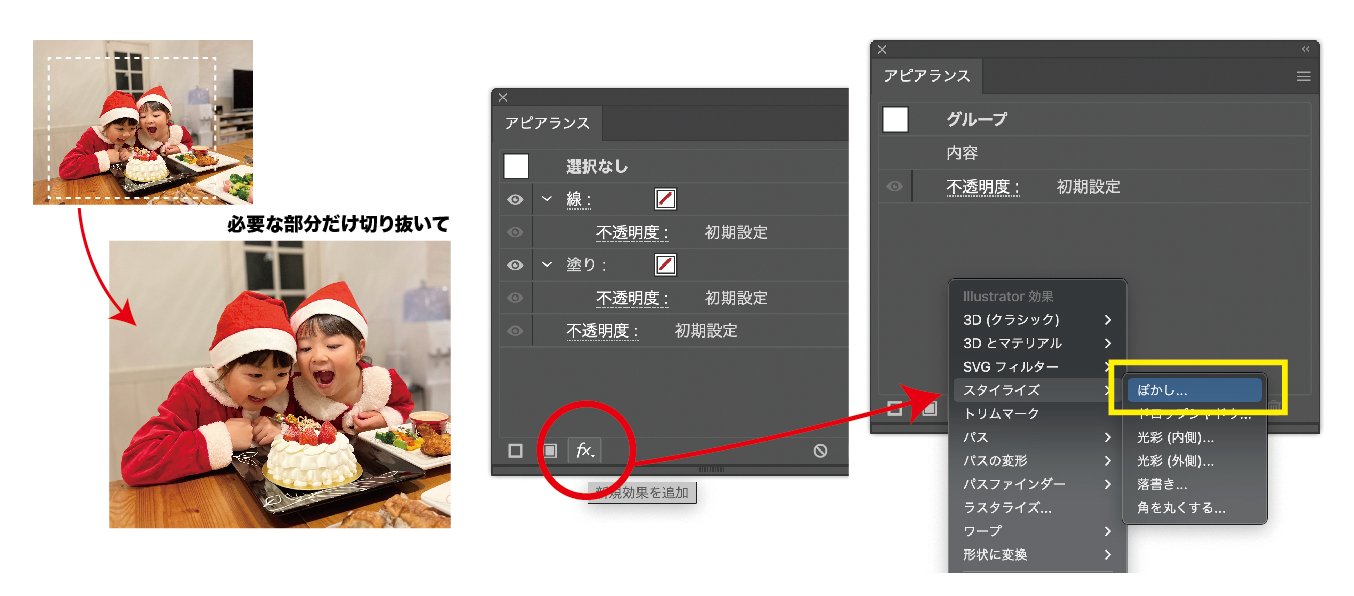
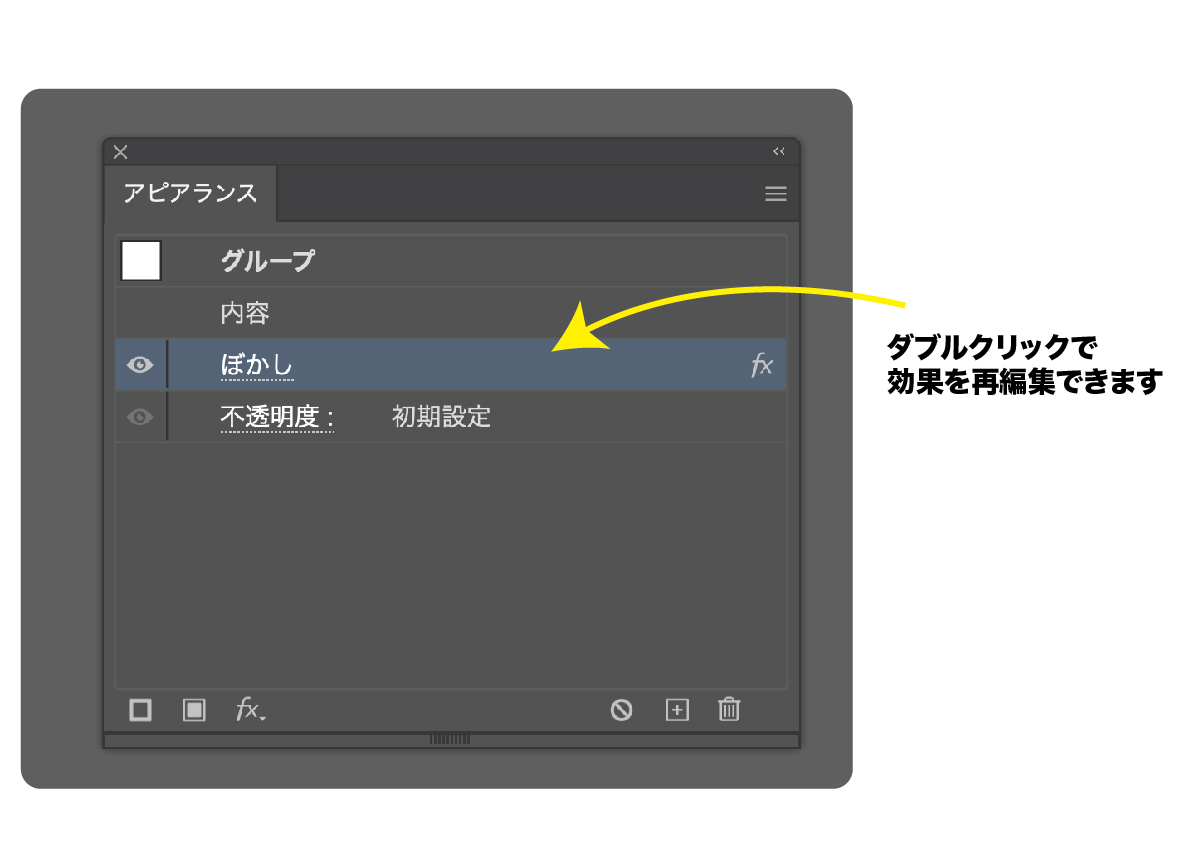
画像を適当なサイズで切り抜いた後、アピアランスのfx→スタイライズ(S)→ぼかし(F)をクリック。
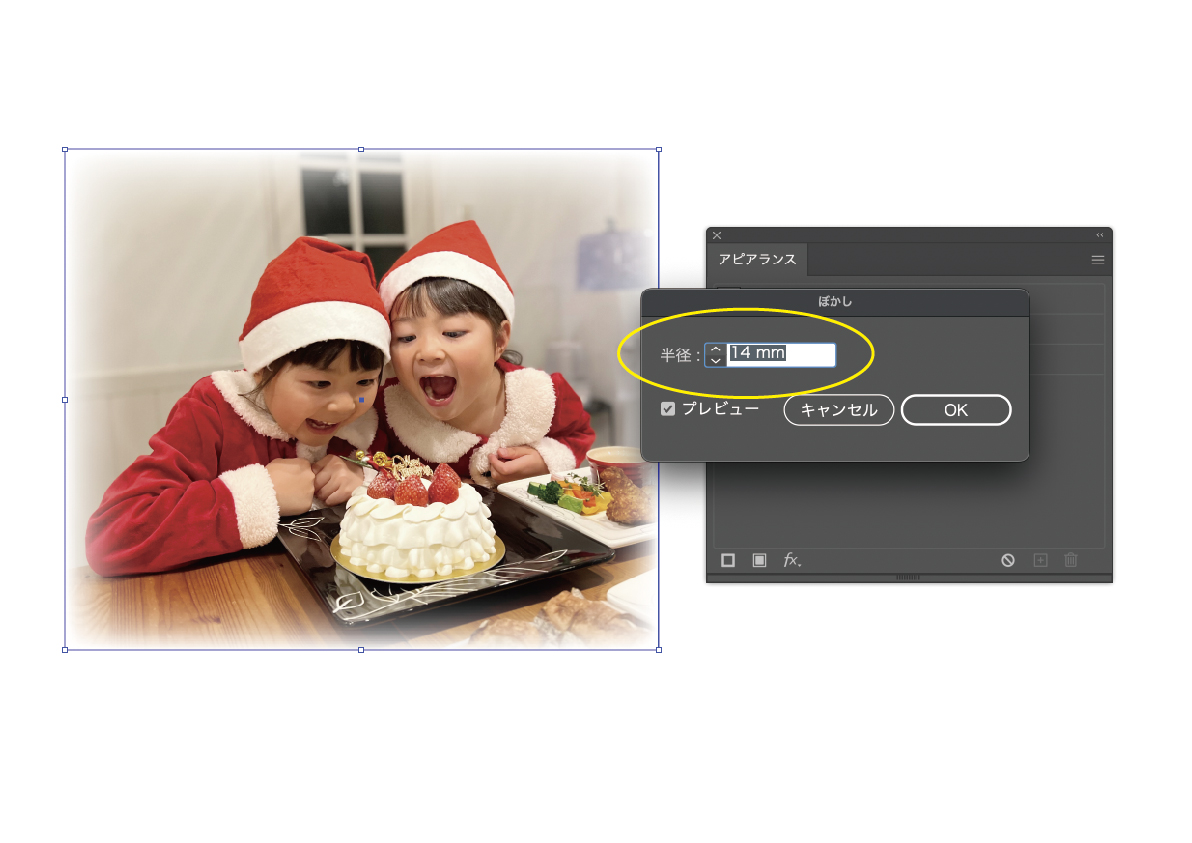
プレビューを見ながら、半径(R)の数値を変えてお好みのぼかし具合に調整してください。


一度、ぼかし具合の設定である「半径」の数値を決めてしまっても
後からアピアランスのウィンドウより、数値の再設定を行う事ができます。

もちろん、このぼかし効果は四角形だけでなく、丸や星型などさまざまな形の切り抜きで適応できますよ。

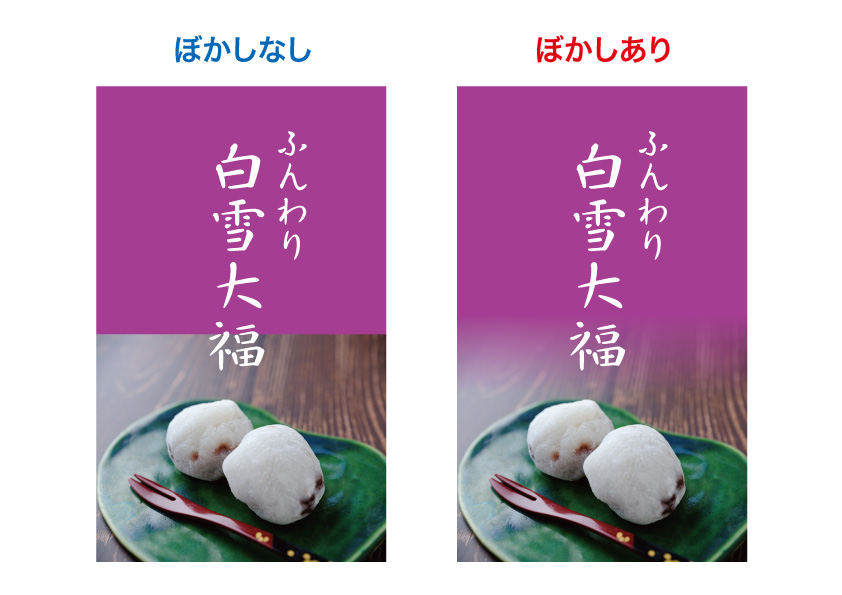
ふわふわと柔らかい印象を与えることができるので、これからの寒い季節にぴったりですね☆
なんと上記2つの加工方法は、当社デザイナーにご用命いただいても、追加費用なしで作成する事ができます。
グラデーション及びぼかし効果を使ったものと、そうでないものとはデザインの雰囲気がガラッと変わります。

奥行きや柔らかさ、温かみも出ているように感じますね。
ちょっとしたひと工夫でデザインのグレードもぐっと上がりますよ。
その他、Illustratorの機能やデザインについてご不明な点がございましたら、いつでもお気軽にお問い合わせください。
↓↓↓
https://www.hata-maku.com/design_form/
クリスマスにお正月に、冬はイベントが盛りだくさん!
ご入用の商品がございましたら、いつでもお気軽にお申し付けくださいませ。
↓↓↓↓
https://www.hata-maku.com
いつでもご注文お待ちしております♪
以上、旗・幕ドットコムの小林でした。
Follow @hakuro_mark


お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。

 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式