イラレ・フォトショのデータ容量を軽くする方法4選
2022年11月28日
旗・幕ドットコムの小林です。
IllustratorやPhotoshopで作るデータの容量を、なるべく小さく・軽くする方法についてご紹介します。
デザインを凝れば凝るほど、データ容量って大きくなりがちですよね。
当社にデザインデータをお送りいただく場合、会員様は100MBまで、マイページ内から簡単にデータをアップロードすることができます。
◆会員登録のメリットはこちら
↓↓↓
https://www.hakuromarkss.jp/register/
もし、100MB以上のデータ容量となってしまっても、データ便などのファイル転送サービスをご利用いただければ、ある程度大きなサイズでも、当社にご入稿いただくことは出来ます……
……が!
そうは言っても、やっぱりデータ容量は軽いに越したことはないですよね。
軽い方がデータの送付もスムーズですし、何よりスイスイとデータを編集することができる
→作業の効率化を図れる!わけですからね。

イラレやフォトショのデータ容量を軽くするために、今回ご紹介する方法は4つ!
・アンカーポイント数を減らす
・画像をリンクにする
・画像(Photoshop)データのレイヤーをひとつにする
・保存する際にオプションのチェックを外す
それでは、一つ一つ解説していきます!
↓↓↓
(1)描かれる形のアンカーポイント数を減らす
Illustratorでは、描かれる形(パス)は、点(アンカーポイント)とそれを結ぶ線(セグメント)で作られます。
アンカーポイントはパスの関節のような役割を果たしていて、そこで線の角度を変えたり、直線から曲線に変更できたりします。
このアンカーポイントの数を減らすことは、データ容量を軽くすることにつながります。
こちらの2つの円は、一見全く同じもののように見えますが、、、
↓↓↓

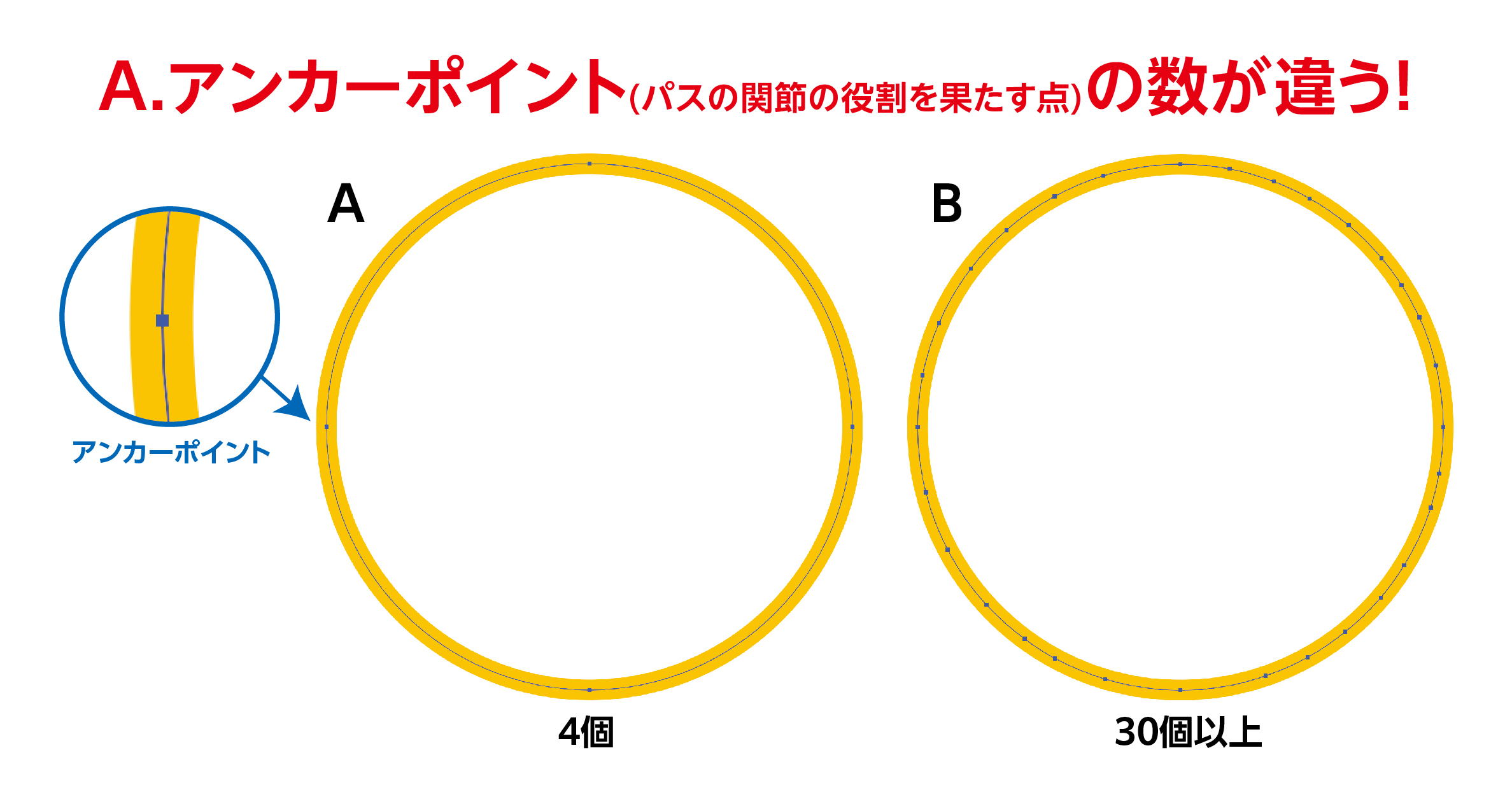
それぞれの円にカーソルを合わせてみると、左側の円は4つしかアンカーポイントがないのに対して、右側の円は無数に点がついています。
↓↓↓

上記のように、アンカーポイントの数が大幅に異なりますと、同じ仕上がりのデザインでも、容量は全く違ってきます。
なるべく不要なアンカーポイント(点)は無くすようにしましょう!
(2)画像をリンクにする
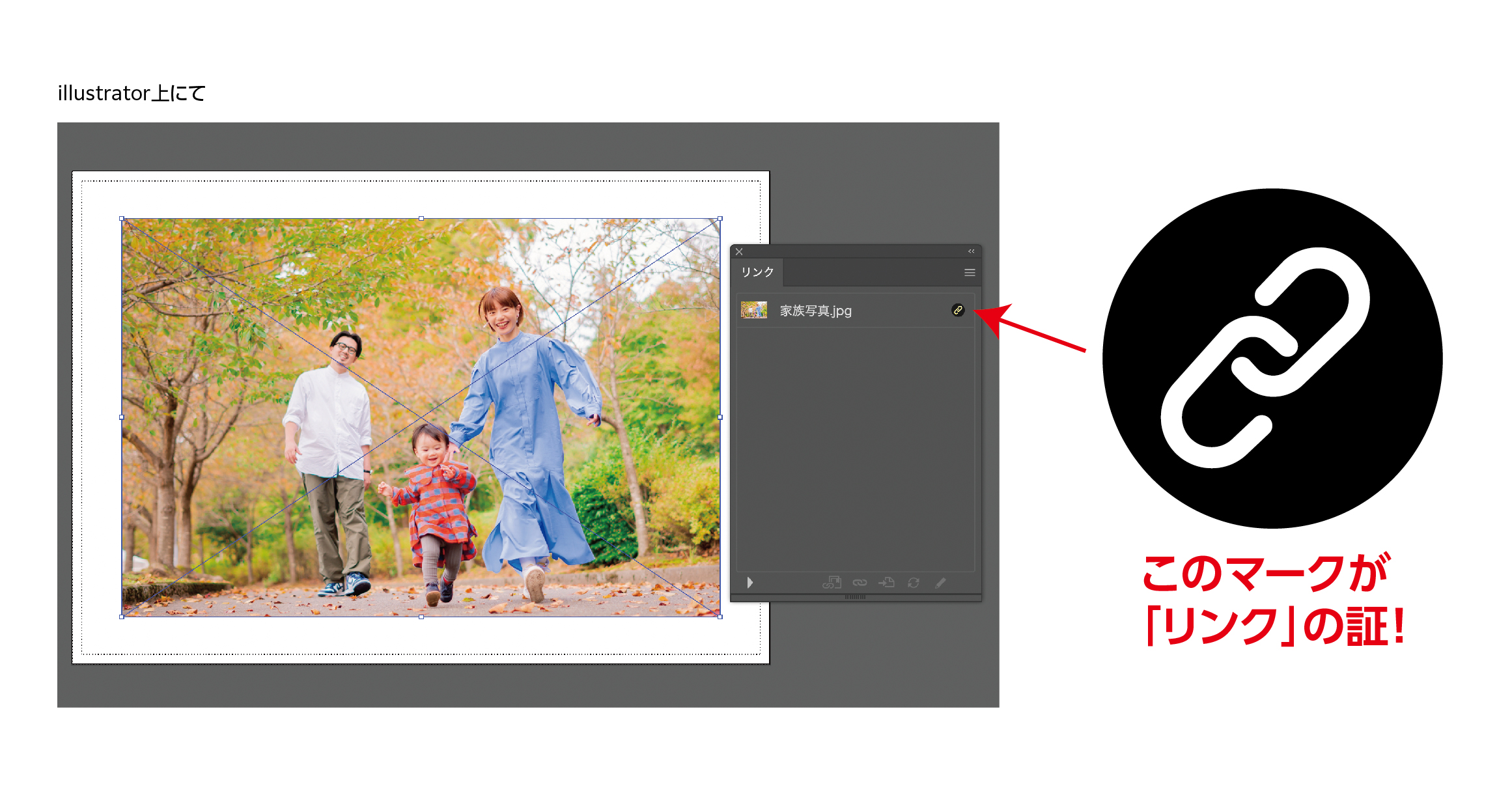
Illustratorに画像を配置する際には、画像を埋め込み状態にするのではなく、「リンク」状態にしてください。
↓↓↓

これだけでも、データ容量は大幅に軽くなります。
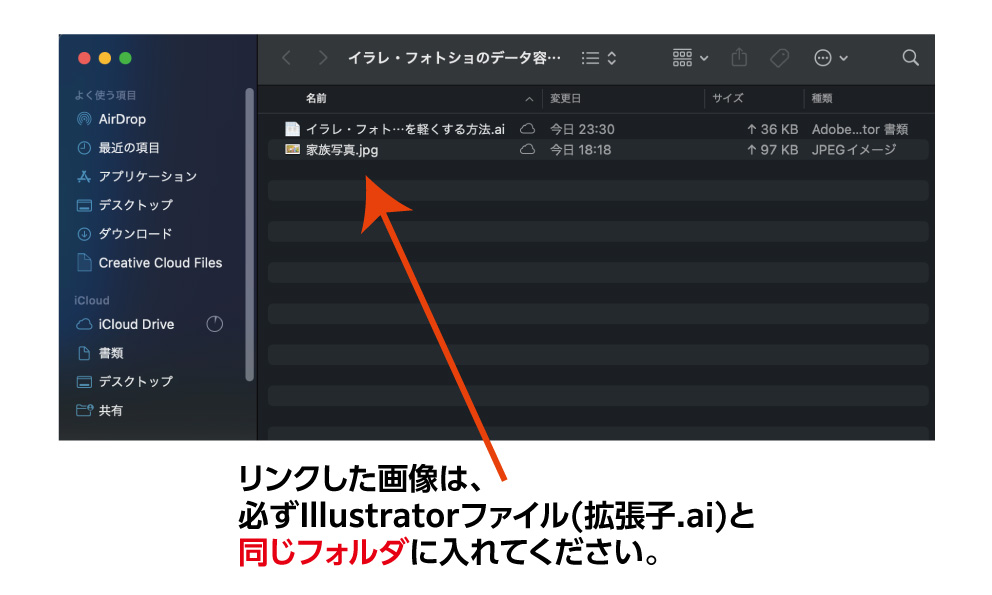
ただし、リンクした画像は、必ずIllustratorファイルと同じフォルダに入れて入稿してくださいね。

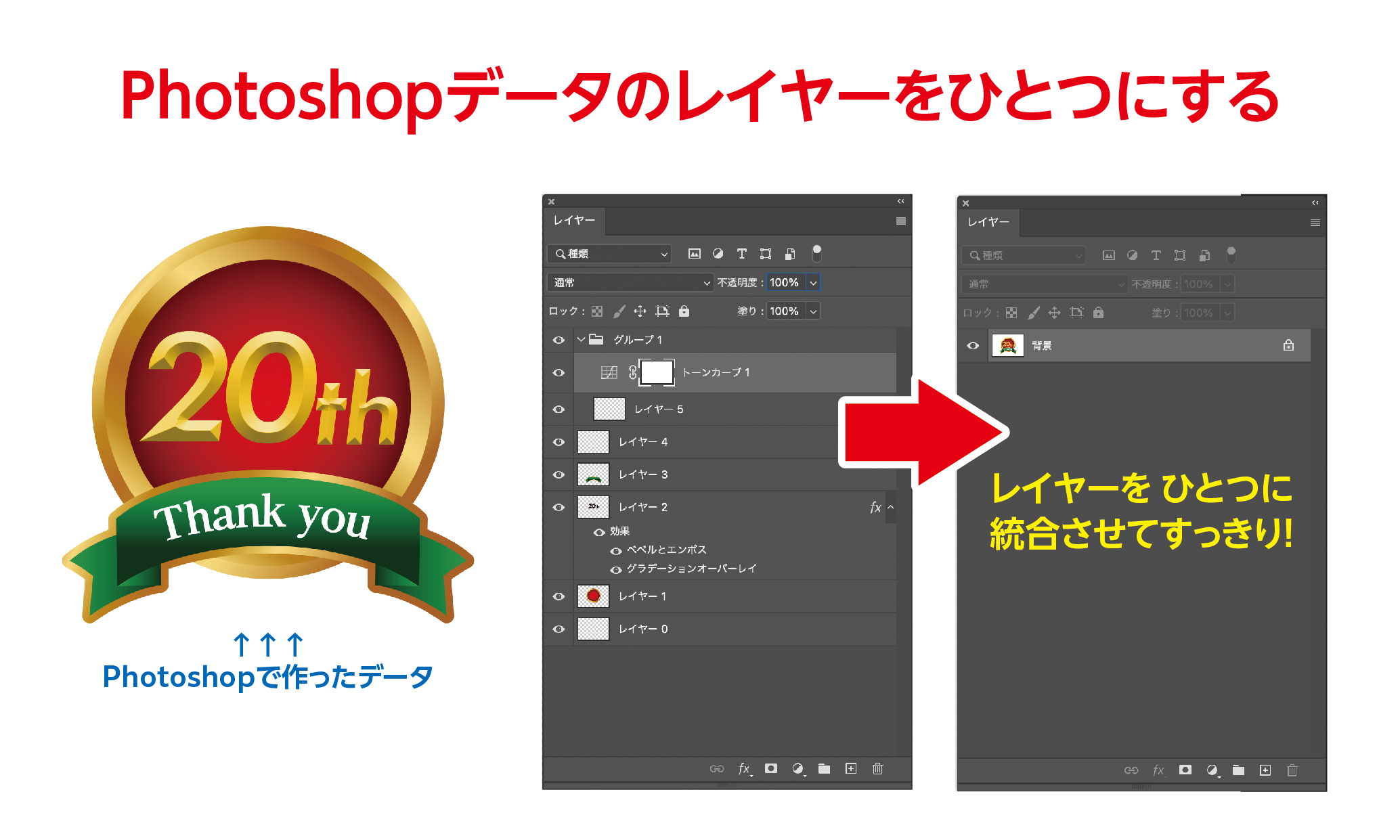
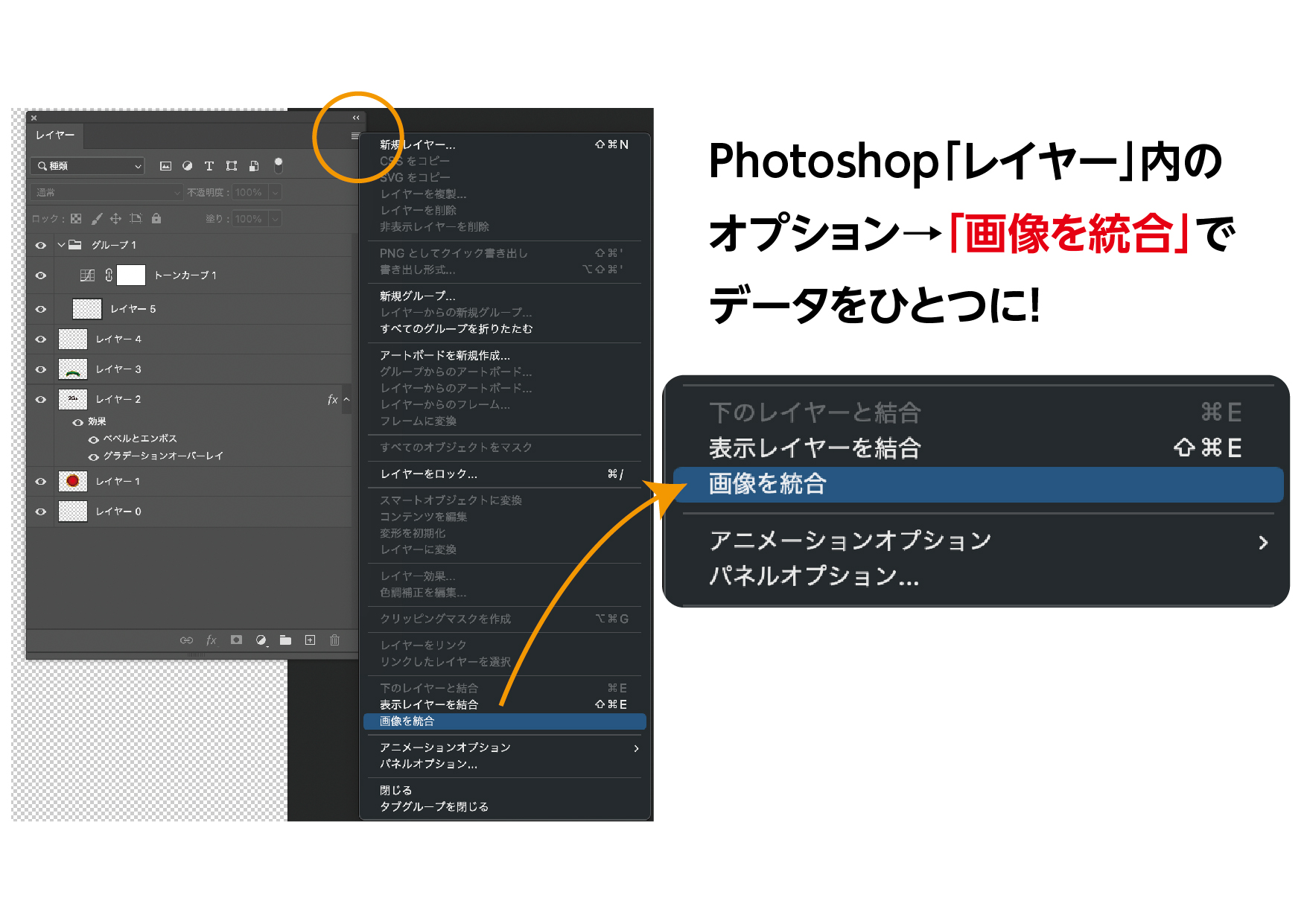
(3)画像(Photoshop)データのレイヤーをひとつにする
例え Illustratorに配置させる画像がリンクの状態でも、Photoshopで画像データを開いた際にレイヤーがたくさんあると、データ容量は大きいです。
なるべくPhotoshopのレイヤーはひとつに統合させてください。それだけでもデータはかなり軽くなりますよ。


ただし、レイヤーを統合させると、背景の透過機能がなくなるので、そんな時は以前のブログでご紹介した切り抜き方法を使って、背景の白い部分を切り取ってくださいね。
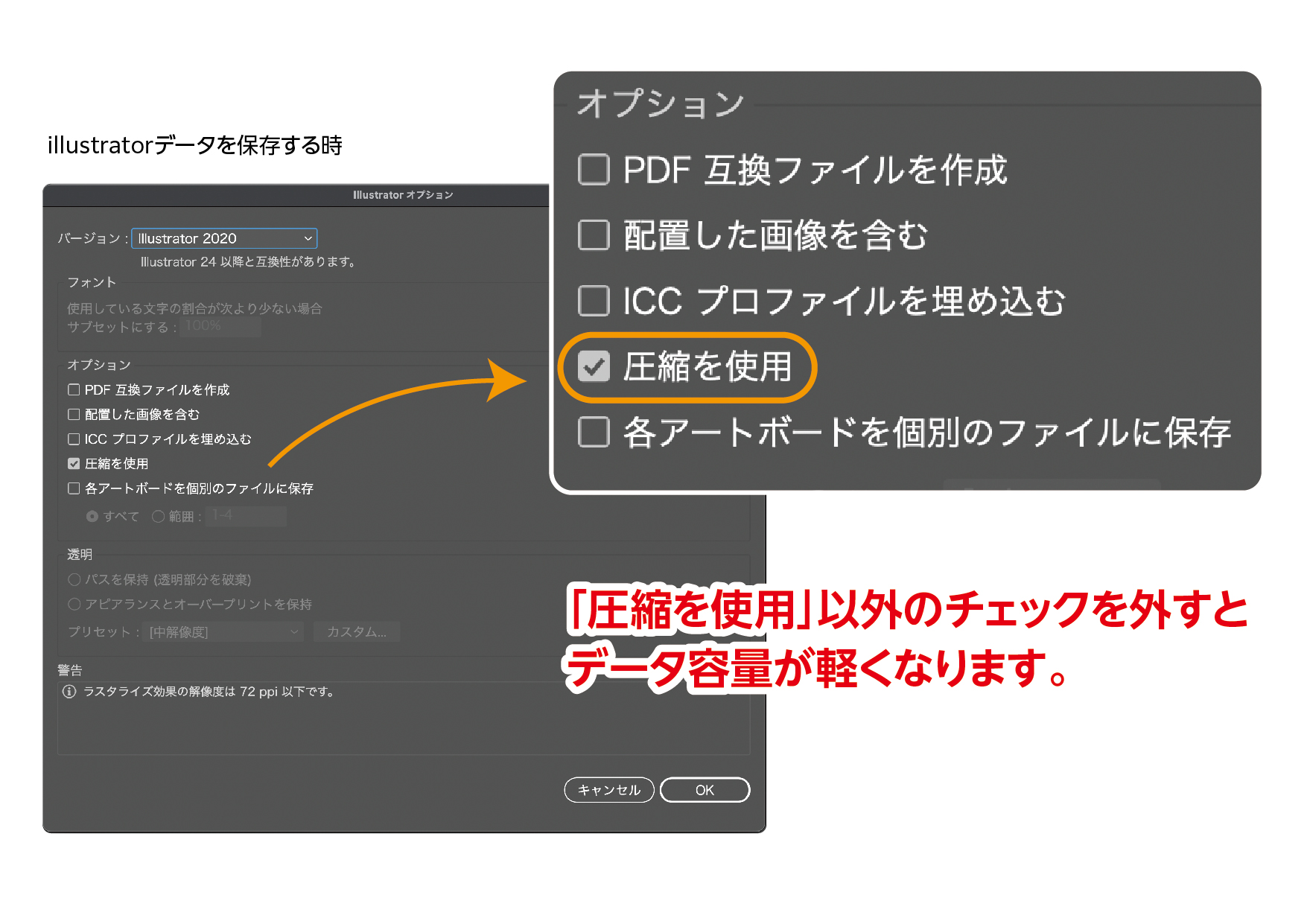
(4)保存方法について
データ容量が大きくて困った際には、Illustratorデータを保存する際に「圧縮を使用」以外のチェックを全て外してみてください。
 当社のデータ入稿ガイドではIllustrator保存時に「PDF互換ファイルを作成」にチェックを入れていただくことを推奨しています。
当社のデータ入稿ガイドではIllustrator保存時に「PDF互換ファイルを作成」にチェックを入れていただくことを推奨しています。「PDF互換ファイルを作成」にチェックが入っていると、Illustratorのソフトがなくてもプレビューでデータ内を確認することができます。
ただし当社には、Illustratorのソフトも完備しておりますので、データ容量が大きくなった際には、チェックを外していただいても問題ございませんよ。
是非ともお試しくださいませ♪
最後に
いずれの方法も、デザインの仕上がりはそのままで、イラレ・フォトショのデータ容量を大幅に軽くすることができます。
同じデータを作るのならば、できるだけサクサクと動くストレスのないデータを作りたいですよね。
もし、データをご入稿・作成していただく上で
「容量を軽くする方法を知りたい!」「スムーズに入稿したい!」と思われた際は、些細なことでもお気軽にお問い合わせくださいませ。
デザイン、およびデータに関するお問い合わせはこちら
↓↓↓
https://www.hata-maku.com/design_form/
皆様からの素敵なデータ、素敵な商品の製作ご依頼を心よりお待ちしております。
ご注文はこちらから
↓↓↓
https://www.hata-maku.com/
以上、旗・幕ドットコムの小林でした。
Follow @hakuro_mark


お客様の要望をベースに作り上げていく、オリジナルののぼりや旗、幕、のれん、看板を、6つのインターネットショップを通じて受注、全国に製造販売。
SNSでは、お客様の事例や最新情報、知って得するお役立ち記事を配信しています。

 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式 ハクロマーク公式
ハクロマーク公式